Awesome Electron UI Kits for 2023
Are you a developer seeking to elevate your desktop application and web design projects in 2023? Look no further! This post delves into the potential of Electron and UI Kits, offering the perfect blend of efficiency, and consistency.

In the ever-evolving software development landscape, Electron has emerged as a powerful framework, enabling developers to build cross-platform desktop applications using web technologies. Its flexibility and extensive community support have made it a go-to choice for crafting desktop apps. However, as any developer knows, creating a polished user interface that caters to both aesthetics and accessibility can be a daunting task.
This is where Electron UI Kits will step in as game-changers for developers in 2023. They not only streamline the UI design process but also serve as a crucial tool for ensuring consistency across platforms and improving accessibility for a broader user base.
In this post, we'll delve into the world of Electron UI Kits and explore how they can supercharge your development workflow. We'll discuss what Electron is, why UI kits are indispensable, and how they can help accelerate development, standardize the user interface, and make significant strides in enhancing accessibility.
Join us on this journey as we discover the latest and greatest Electron UI Kits for 2023, equipping you with the tools to craft stunning, accessible, and cohesive desktop applications that leave a lasting impression on your users. Whether you're a seasoned Electron developer or just starting your journey, these UI kits are bound to revolutionize the way you approach desktop application design.
Starting a demo Electron project
To test all these UI kits, I will create a simple (with no UI framework) project to test some components, to do that I will use the Electron-forge project, so in a terminal type:
yarn create electron-app my-new-app --template=viteOpen it in your favorite code editor and delete all content in src/index.css.
Now we can check the UI Kits!
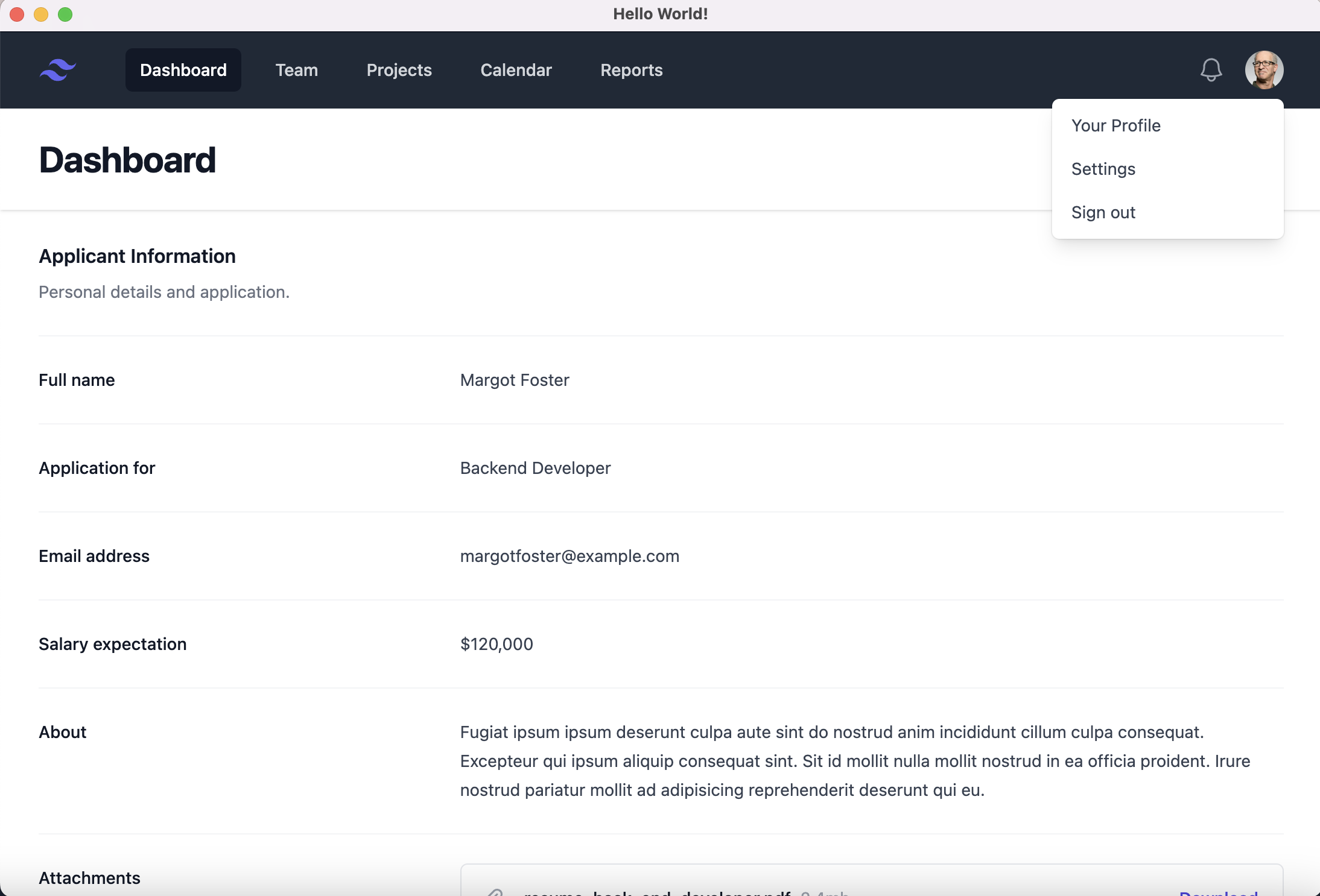
Tailwind

Tailwind CSS is a utility-first CSS framework that provides a set of pre-designed, reusable CSS classes. Rather than writing custom CSS from scratch, developers can compose web interfaces by applying these classes directly to HTML elements. This approach speeds up development and ensures a consistent design language throughout your application.
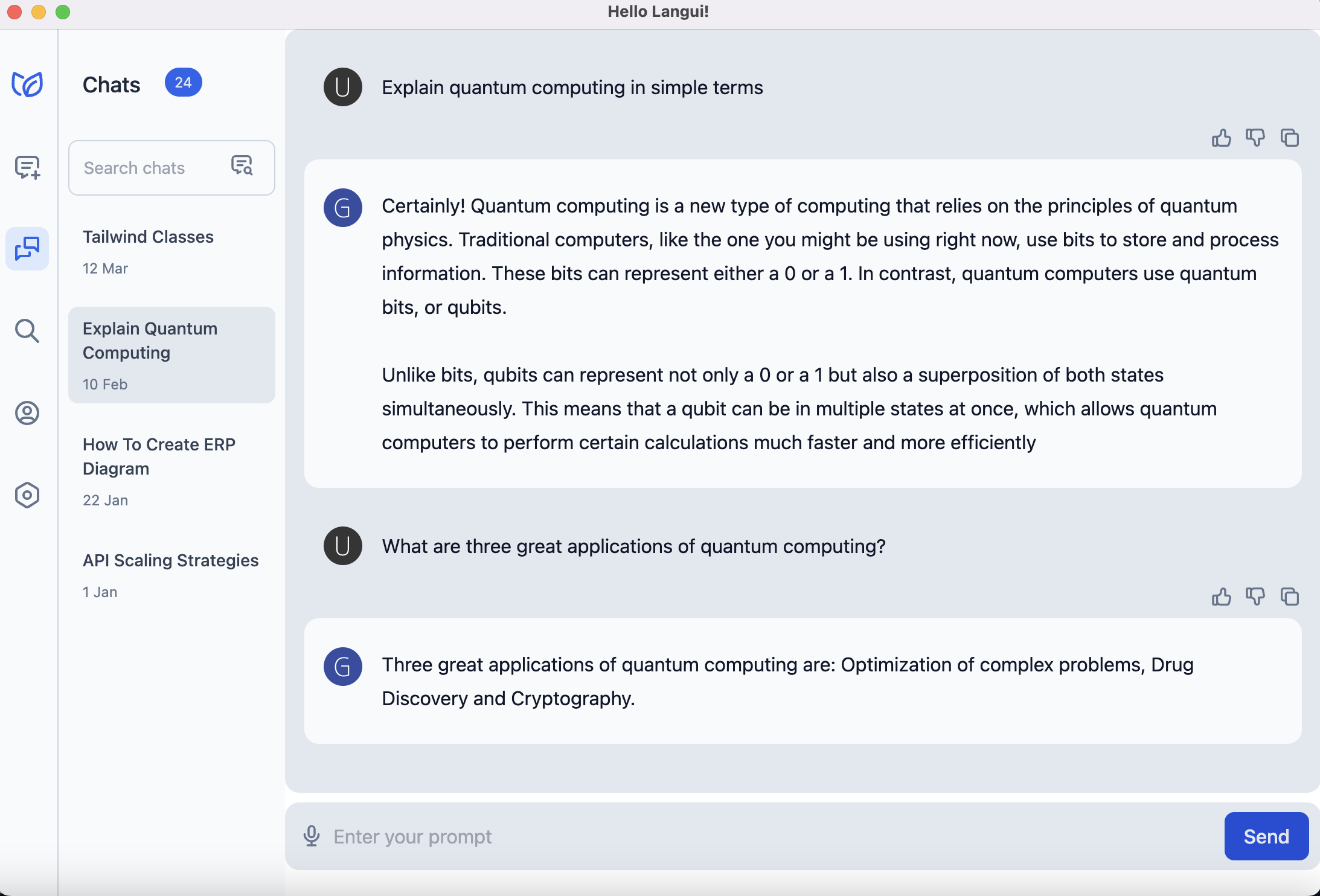
Langui

Langui is a Tailwind library with free-to-use components tailored for your AI and GPT projects. Focus on building the next best project and let it handle the UI.
With a lot of components based on tailwind, you can create beautiful UIs for your AI products.
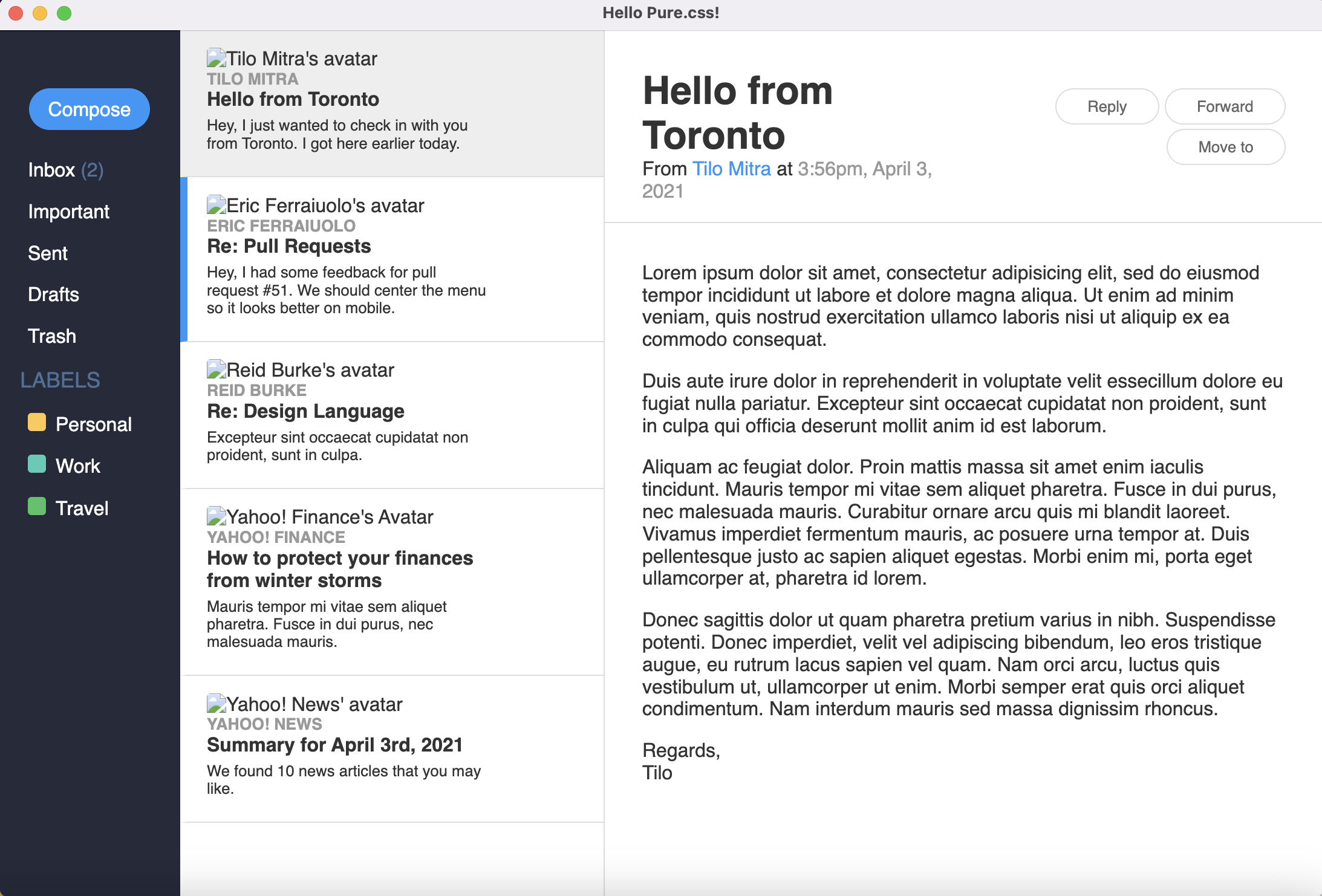
Pure CSS

Pure.css is a minimalistic CSS framework developed by Yahoo. Its primary mission is to provide a set of small, responsive, and unobtrusive CSS modules that you can easily drop into your web projects. Unlike some larger CSS frameworks, Pure.css offers only essential styling, giving you the flexibility to customize your designs according to your unique preferences.
UI Kits for React, Vue, Svelte, or Angular
As you can see, we can use almost all UI Kits that we got in the web development in Electron, and this is why Electron is so good.
Of course, we can use UI Kits from frameworks, so I link these guys here, you can check:
Some of them can be used in more than one framework
| Framework | Name/Link |
|---|---|
| React | NextUI |
| React | Chakra UI |
| Vuejs | Radix |
| Vuejs | Bluefy |
| Angular | Alyle |
| Angular | Onsen |
| Svelte | IkunUI |
| Svelte | Headless |

