How to Boost Performance in React Applications
React is a powerful library, but as applications become more complex, their performance can suffer. To optimize React application performance, see here some tips.

Frontend performance refers to the speed and efficiency with which a website or web application is displayed and interacts with users in a browser. It is a crucial aspect of web development, as a slow or poorly optimized frontend can result in a frustrating user experience and lower engagement or conversion rates.
Many factors can impact frontend performance, including the size and complexity of the code and assets, the network speed and reliability, the browser and device used to access the site, and the user's location and other external factors.
Today we will see some tips to boost your performance in React applications.
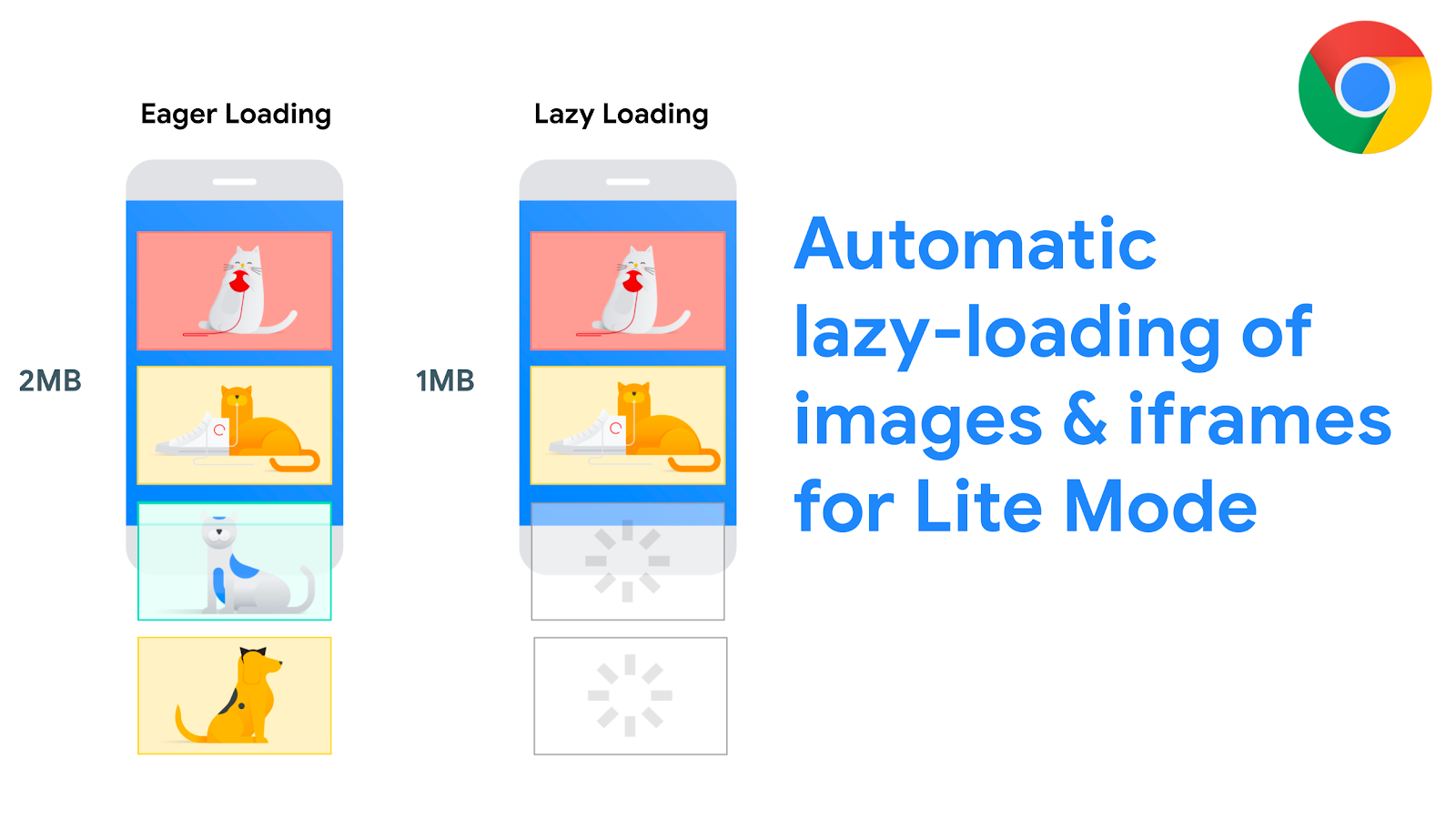
Lazy Loading
Lazy loading is a strategy to identify resources as non-blocking (non-critical) and load these only when needed. It's a way to shorten the length of the critical rendering path, which translates into reduced page load times.

We can use this strategy in images, components, videos, fonts and more. Check the React.lazy and the Suspense from React docs and the Mozilla docs to see examples for fonts, images and CSS.
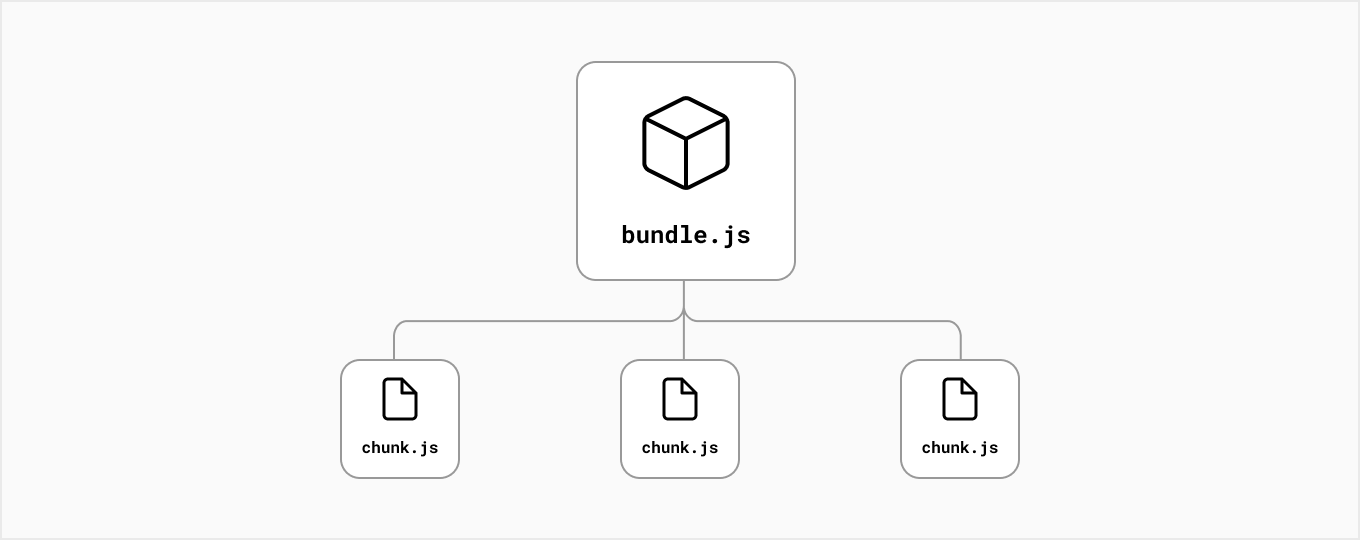
Code Splitting
Code splitting is a technique used in web development to split a large codebase into smaller chunks, which can be loaded on-demand, rather than all at once. This can help to improve the performance and user experience of a website or application, particularly on slower networks or devices.

React has a nice doc about it and you can use this with Lazy loading and Suspense component to get a real nice performance.
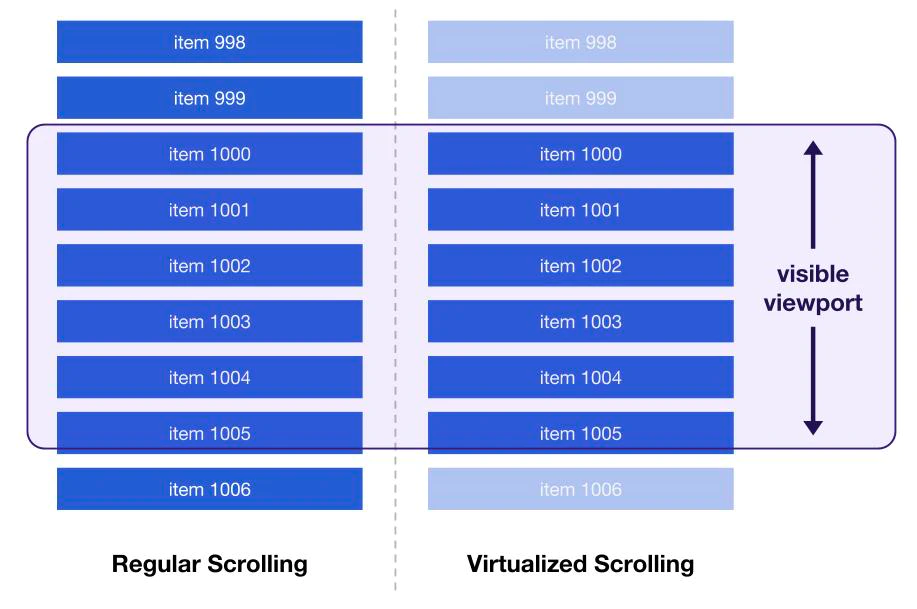
Use virtualized lists
List virtualization, or "windowing", is the concept of only rendering what is visible to the user. The number of elements that are rendered at first is a very small subset of the entire list and the "window" of visible content moves when the user continues to scroll. This improves both the rendering and scrolling performance of the list.

There are awesome libs for this, but we can focus on two: React Window and React VIrtualized.
On this tweet you can see more tips to boost your performance on React apps:
⚛️ React tips from the React Docs! 👇
— Engenheiro de html (@Tuliocalil) February 15, 2023
✅ Keep your components small and focused. A good rule of thumb is that a component should only do one thing. This will make your code easier to read, maintain, and test.#react #reactnative #docs #performance pic.twitter.com/DjSiZ9KlrJ

